Bootstrap 簡介
Bootstrap是一個廣泛使用的前端框架,用於開發響應式和移動優先的網站。這個開源工具集提供了HTML、CSS和JavaScript的模板,用於排版、表單、按鈕、導航及其他界面組件,以及可選的JavaScript擴展。
主要特點
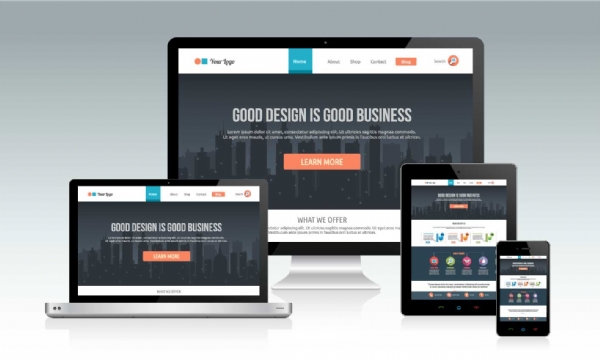
- 響應式設計:Bootstrap的網格系統和預定義的類使得建立響應式網站變得簡單。
- 移動優先:框架的核心理念是首先滿足移動設備的需求,然後逐步擴展到桌面設計。
- 自定義能力:Bootstrap提供了豐富的自定義選項,使開發者可以根據需求調整樣式和功能。
- 內建組件:它包括各種預設的CSS和JavaScript組件,如模態框、下拉菜單、標籤等。
應用方法
- 網格系統:Bootstrap的12列網格系統支持各種屏幕尺寸和設備。開發者可以使用行(rows)和列(columns)來創建佈局。
- 組件應用:可以使用Bootstrap提供的內建組件來增強用戶界面,例如導航條、滑動輪播、警告框等。
- 主題定制:透過更改預設變量或使用Sass,開發者可以創建符合品牌風格的定制主題。
- 互動功能:Bootstrap集成了JavaScript插件,為網站添加如模態框、折疊面板等動態效果。
優點和局限
- 優點:快速原型開發、廣泛的社區支持、跨瀏覽器兼容性。
- 局限:可能導致網站看起來相似、加載時間較長(如果使用了大量Bootstrap組件)。
使用案例
- 企業網站:使用Bootstrap快速搭建企業風格的網站,具有專業的界面和流暢的用戶體驗。
- 個人網頁:個人開發者或設計師使用Bootstrap快速搭建個人作品展示網站。
- 電子商務平台:創建響應式的電商網站,適應各種設備和屏幕尺寸。